來談談 WAF (Web Application Firewall)吧,不知道啥麼是WAF的話下列網址可以自行研究一下:
WAF:網站主機的金鐘罩鐵布衫
因此對外的Web重要服務,通常都需要架設WAF來保護,即使移轉到雲端也是一樣,所以本篇文章說明,在微軟的Azure雲端平台,如何啟用WAF保護Web服務。
微軟官方文章已經寫了非常清楚,關於概念功能,也有教程,可以先參考一下:
https://docs.microsoft.com/zh-tw/azure/application-gateway/overview
Azure 的 WAF,內建於 Azure Application Gateway 這支功能之中,選擇部屬Azure Application Gateway就可以選擇 WAF模式和應用程式閘道模式。
本篇文章已描述 WAF 為主:

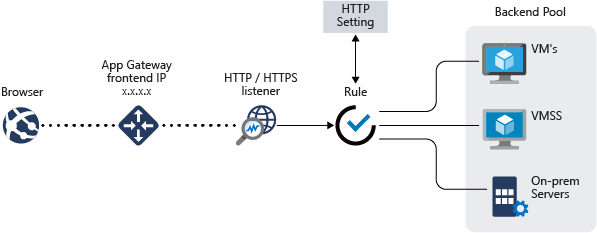
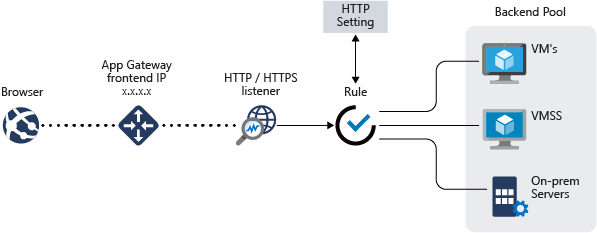
有幾個重要元件可以從上圖了解:
1. Application Gateway Frontend IP : 直接面對來自於網際網路流量的最前端 IP
2. HTTP/HTTPS Listener (接聽程式):要監聽來自於網際網路流量的哪一個 Port
3. HTTP Setting:前端的接聽程式,要對應後端實際的網頁伺服器的哪個 Port
4. Rule:定義前端要用哪幾個接聽程式?後端用哪幾個 HTTP Setting?實際要保護的是哪幾台Web服務?
5. Backend Pool:實際要接受保護的網頁伺服器
各個重要角色都清楚了,就可以開始實作了:
首先,假設我的網站架設在Azure上(舉例網址為:https://www.sinya.com/),需要啟用WAF來保護,由於是走 HTTPS 因此還要注意憑證的操作。
另外,我在DNS有一筆 www 的 A紀錄指向網頁伺服器的 IP,
當WAF 建置完成之後,就要將DNS改成指向WAF,如此Web就正是受到WAF保護了
接下來開始實作了:
1. 新增一個Azure Application Gateway服務:
在步驟一,先設定基本組態資料,除了「定價層」要選擇 WAF,其他選擇預設就好
第二步驟,設定WAF的網路組態,以及設定公用IP,其中最重要的是「接聽程式」的設定,因為要保護 HTTPS網站,因此需要先上傳 PFX 檔案,由於接聽程式要代表網頁伺服器本身承受來自網際網路的流量,因此需要含私鑰的PFX檔案,這個PFX檔案,就需要從 網頁伺服器本身匯出 (參考:
匯入和管理 SSL 私密金鑰 )
接下來,就是起用防火牆狀態,以及防火牆模式,所謂的偵測和預防的差別,在於有無阻擋機制,按下確定後第三步驟,檢視設定內容後就可以正式建立了,建立過程會花點時間請耐心等候...
建置完成之後,前往 WAF 的設定畫面,如下圖
首先,可以在圖中右上方紅框處得知 WAF 的公用 IP,以及FQDN資訊,這就是當完成之後要更改 DNS 紀錄用的,左邊紅框處,是剛才設定過程中已經設定完成的接聽程式,進去看一下內容,因隱私我遮蔽了一些項目,假設下圖中那一項接聽程式(_Port443)是剛才設定的,我們可進一步觀察細部設定:
下圖是接聽程式的設定內容,例如前端公用IP、接聽的網路埠號、主機名稱、憑證等等...
這一段先前的設定已經完成,不需要多做設定。
接下來,要新增一個 HTTP 設定:
在HTTP設定中,要設定後端網頁伺服器的要接聽的通訊協定,由於我的網頁伺服器有設定SSL憑證,因此選擇 HTTPS,同時上傳 cer 憑證檔案 (可以從IE瀏覽器開啟SSL網頁時匯出cer檔案)...
另外一個狀況:
如果網頁伺服器並沒有掛 SSL 憑證,但是希望 WAF 可以掛SSL憑證,原本網頁伺服器還是走 Port 80,這樣情境也是可以的!
就是前端的「接聽程式」走 HTTPS,這邊的 HTTP設定走 HTTP 即可喔!
接下來設定「後端集區」指定實際的網頁伺服器,設定後端集區的名稱、輸入網頁伺服器的 IP 或者 FQDN,按下新增就好了
接下來設定「規則」指定規則名稱、前端接聽程式、後端HTTP設定和後端集區,這樣就行了!
這樣 WAF 就會依造這條規則,將接聽的網路埠號、街到後端的HTTP設定,進而將資料送到後端集區的網頁伺服器了~目前為止大致設定差不多了,但是還有一個設定要完成,就是「健康狀態探查」如此才能確認WAF服務是否OK...
輸入探查的名稱、通訊協定、主機名稱,要探查的路徑(不知道的話打 「/」 代表看全部),其他沒特別需求保持預設即可
接下來要回到「HTTP設定」找到之前設定完成的 HTTP設定,直接拉到最下方勾選"自訂探查"項目,會出現下拉式選單,選擇剛才建立的"健康狀態探查"
接下來就先確認WAF機制是否有正常的運作了,找到有愛心符號的「後端健康狀態」只要看到狀況良好的綠色符號,就代表大功告成了,至目前為止WAF設定便完成了。
建議各位,儘量測試網站各項功能,看是否WAF有影響到網站功能造成異常,如果測試都沒有問題,就可以到DNS將網站的 A 紀錄改成 WAF 的囉,首先將原本網站的 A 紀錄刪掉,新增一筆網站的 CNAME 紀錄,我這邊用 Azure DNS 來舉例:輸入對應的網站FQDN, 和輸入 WAF的CNAME資訊
WAF 的 CNAME 資訊在何處?藏在概觀的畫面上,公用IP 後面括號中一串亂碼後面帶 cloudapp.net的字串就是了...
待 DNS 生效之後 Ping 看看,接下來確認網頁開啟正常之後,就大功告成囉...